
CSS Box Shadow Tutorial A StepByStep Guide (+ Examples)
Typical Shadow Optimized Shadow Intended audience This tutorial is intended for developers who are comfortable with the basics of CSS. Some knowledge around box-shadow, hsl () colors, and CSS variables is assumed. Why even use shadows? We'll get to the fun CSS trickery soon, I promise.

How to Create Beautiful Box Shadows in HTML and CSS
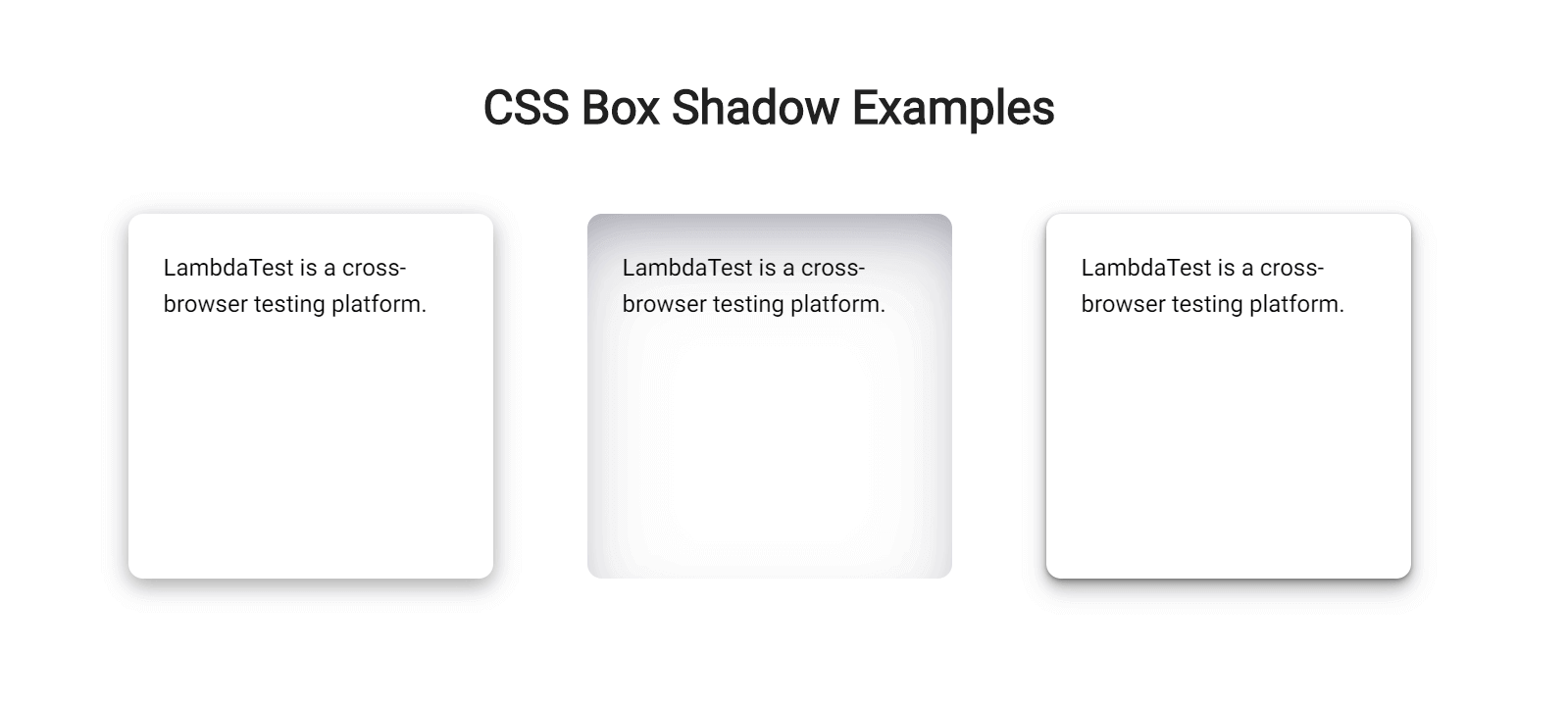
1. Add a Dim box-shadow to the Left, Right, and Bottom of the Box. You can add very dim shadows to three sides (left, right and bottom) of the box using the following box-shadow CSS with your target HTML element: box-shadow: rgba (149, 157, 165, 0 .2) 0 px 8 px 24 px;

Css Box Shadow Svg
The CSS box-shadow property is used to apply one or more shadows to an element. Specify a Horizontal and a Vertical Shadow In its simplest use, you only specify a horizontal and a vertical shadow. The default color of the shadow is the current text-color. A

google chrome updates are disabled by the administrator Solution P&T IT BROTHER Computer
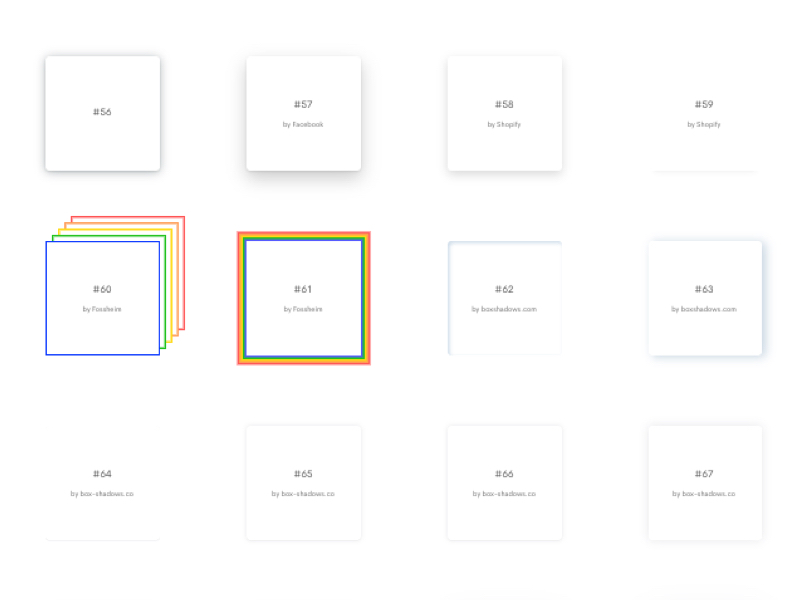
93 Beautiful CSS box-shadow examples - CSS Scan Beautiful CSS box-shadow examples All of these box-shadow were copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 📌 Press Ctrl+D to bookmark this page #0 #1 #2 #3 #4 by 3drops #5 #6 #7 #8 #9 by Sketch #10 #11 by Sketch #12 by Sketch

Different Ways To Style CSS Box Shadow Effects LambdaTest
100 CSS Box Shadow Examples Here is a collection of 100 free hand-picked CSS box shadows. Just Copy the box-shadow snippet and paste it into your CSS. Home Box Shadow Generator Multiple Box Shadow Generator CSS Box Shadows Copy Edit Top Copy Edit Right Copy Edit Bottom Copy Edit Left Copy Edit Top Right Copy Edit Top Bottom Copy Edit Top Left Copy

Thuộc tính Boxshadow CSS mới nhất 2022 Tin tức tên miền hosting
CSS box-shadow Property. The box-shadow property allows to add multiple shadows around the box specifying values for color, size, blur, offset and inset. The box-shadow property is one of the CSS3 properties. You can add effects separated by commas. If you specify a border-radius on the element with a box shadow, the box shadow will take the.

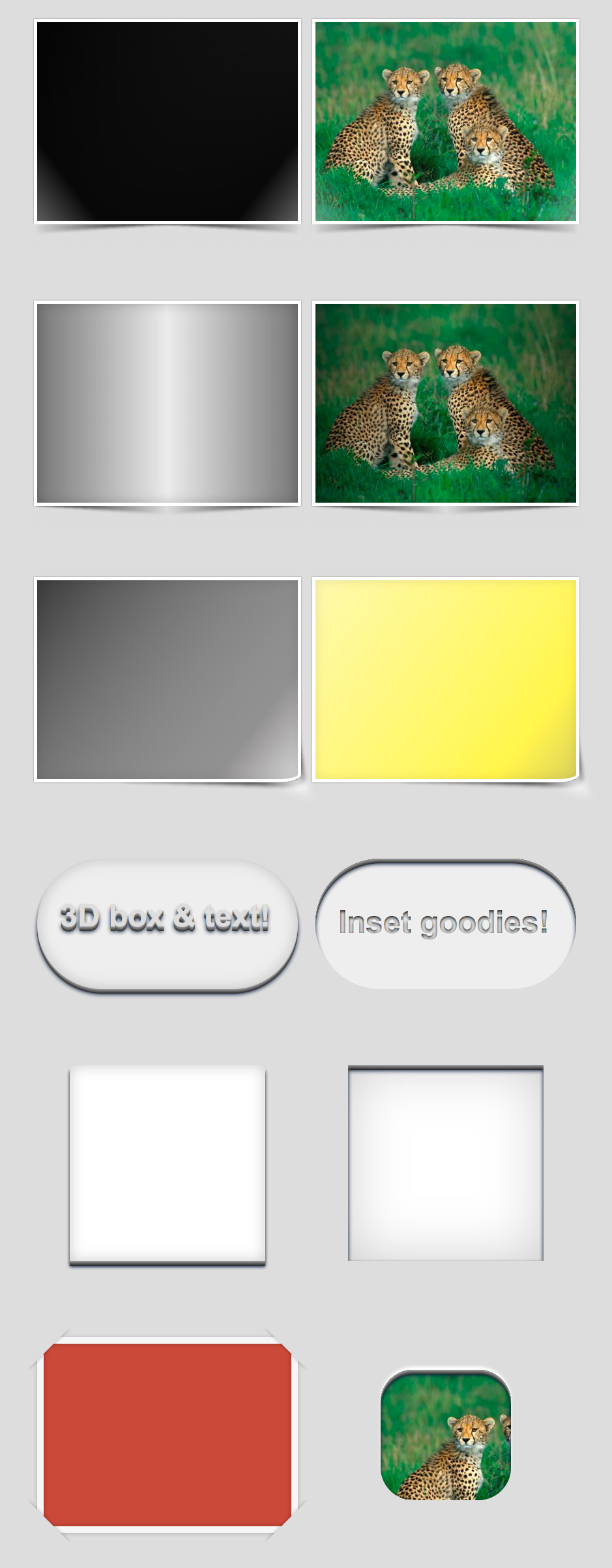
In this CSS3 tutorial you will learn how to create different CSS Box Shadow Effects Effects in
The box-shadow CSS property allows you to add a shadow around an element on a webpage. Shadows give us an idea of an object's size and depth, and box-shadow brings this realism into our online experience. The property can tell us if an element like a button, navigation item, or text card is interactive.

CSS boxshadow Editor YouTube
The CSS box-shadow property is used to add shadows to elements. For example, h1 { box-shadow: 12px 12px 8px purple; background-color: greenyellow; } Browser Output. Here, the box-shadow property adds a purple shadow to the content of the h1 element.. The box shadow is also known as the drop shadow.

CSS boxshadow How boxshadow Property works in CSS Examples
The box shadow can take up to six values. Let's add 7px to the blur effect and 10px to spread the radius. 5. Use the inset keyword after your specified color to make the shadow sit inside the button. 6. To add multiple shadows to the button, add a comma after your first set of values and specify new ones.

viera Ukázať ti Byť uspokojený css box shadow inset Nezáväzný názov hlavná pôda tyran
15 CSS box-shadow Examples July 20, 2021 Collection of free CSS box-shadow code examples from Codepen and other resources. Adam Argyle July 24, 2020 Links demo and code download Made with HTML / CSS About a code Saturated vs Desaturated Box-Shadow Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: - Author

Elegant Box Shadows In Pure CSS Shadow.css CSS Script
The box-shadow property in CSS is for putting shadows on elements (sometimes referred to as "drop shadows", ala Photoshop/Figma). .card { box-shadow: 0 3px 10px rgb(0 0 0 / 0.2); } That syntax is: box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];

CSS boxshadow examples by CSS Scan Curated collection of 82 free beautiful boxshadow 🎨
With CSS you can add shadow to text and to elements. In these chapters you will learn about the following properties: text-shadow box-shadow CSS Text Shadow The CSS text-shadow property applies shadow to text. In its simplest use, you only specify the horizontal shadow (2px) and the vertical shadow (2px): Text shadow effect! Example h1 {

Amazing CSS3 Box Shadow Examples
CSS Box Shadow | CSS-Tricks - CSS-Tricks Code Snippets → CSS → CSS Box Shadow Chris Coyier on Sep 21, 2009 (Updated on Sep 29, 2022 ) Used in casting shadows off block-level elements (like divs). .shadow { box-shadow: 3px 3px 5px 6px #ccc; }

CSS boxshadow Generator Frontend Tools Highperformance and intuitive HTML / CSS generator
box-shadow: 2px 6px; You need at least two values: the first is the horizontal offset. the second is the vertical offset. The shadow color will be inherited from the text color. Hello world. box-shadow: 2px 6px red; You can define a color as the last value. As with color, you can use color names, hexadecimal, rgb, hsl.

100 CSS Box Shadow Presets DEV Community
Here's the basic syntax for a box shadow: box-shadow: 1px 2px 3px 4px rgba(20,20,20,0.4); There are 5 important parts in the above code snippet. Let's understand what they mean: Horizontal Offset: 1px in the above example. This indicates how far the shadow will be from the card horizontally. Positive means to the right, negative means to the left.

Kuma Report, November 2017 · Mozilla Marketing Engineering & Operations
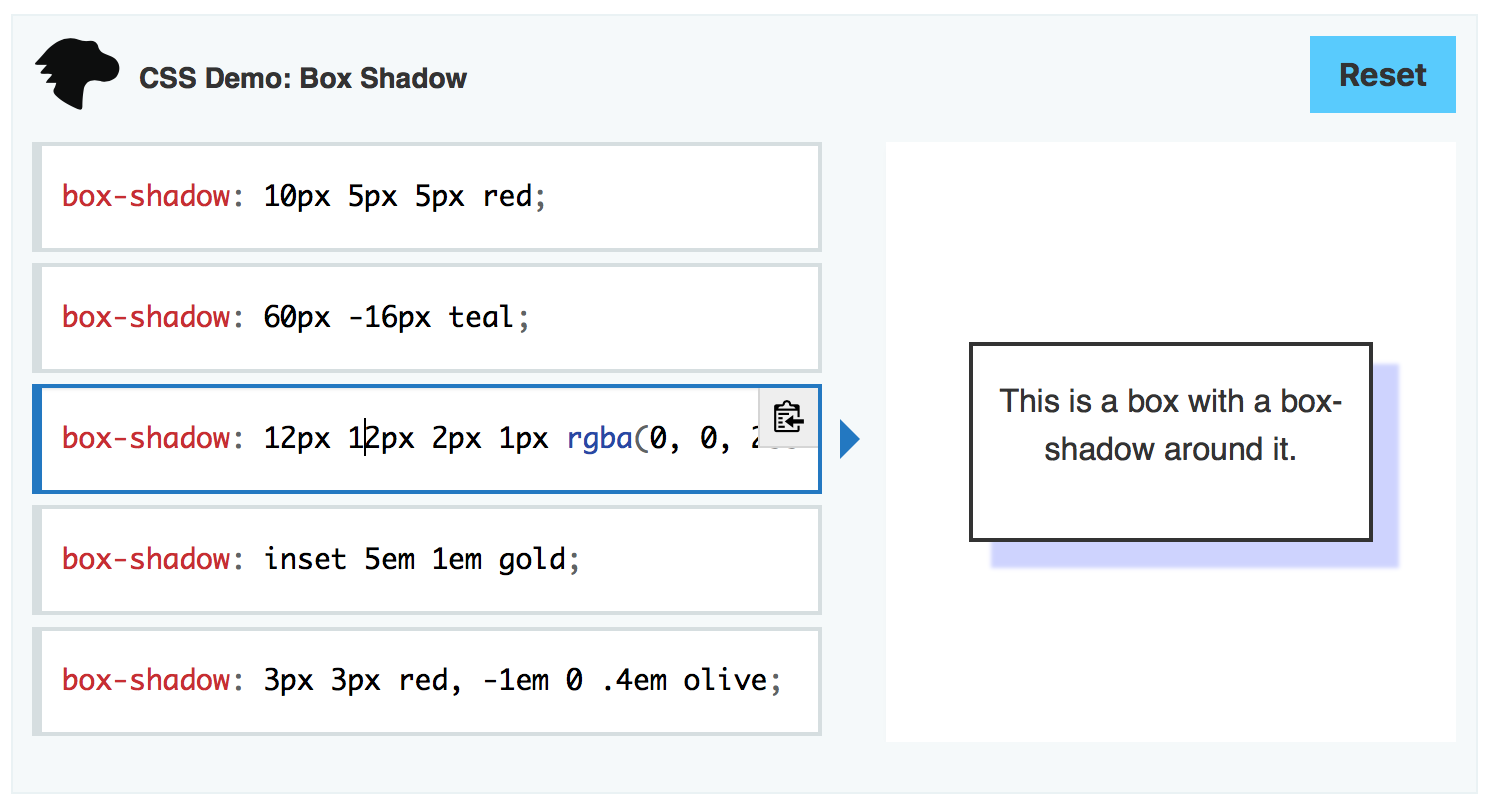
Box-shadow generator is an interactive tool allowing you to generate a box-shadow. Syntax Specify a single box-shadow using: Two, three, or four